面餐厅vi设计相关文章
一站式创意服务平台
超过20万企业使用
快速实现品牌创建和升级
国家中小企业公共服务示范平台
全国服务热线:
400-688-1314
免费获得品牌专家一对一咨询服务
我要做设计(如公司logo、产品包装、宣传物料、吉祥物、电商网页)
我要做策划(如品牌定位、命名和广告语策划、产品策划等)
我要做空间或展厅设计
我有其他需求
免费咨询
面餐厅vi设计相关问答
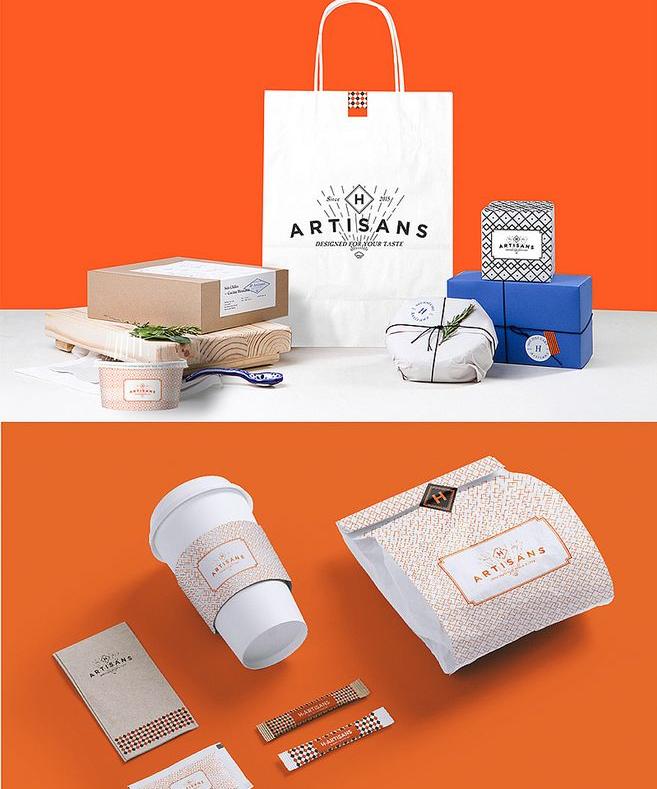
食品包装设计如何表现味觉?
1、实物拍摄,展现真实产品产品实物充满食欲感,能够有效勾起消费者的味觉冲动,刺激消费者产生购买欲望。2、色彩搭配,传递味觉信息人通过视觉来获取信息,鲜明的色彩总是会被人第一眼关注到,也最能勾起消费者的食欲。3、色彩与图案的结合没有精美的图案,就算有完美的色彩搭配也是很难吸引住消费者的,图案有很多种,通过色彩的合理运用和图案的完美组合,可以很容易地表现食品的“舌感”。
 78932021-05-19
78932021-05-19
 78932021-05-19
78932021-05-19
样本宣传册字体有必要做吗?
样本宣传册字体有必要做吗?当你的画册小样设计好了之后,就要着手印刷,但是这个印刷的前提下,是需要你先预付定金,确保公司的正常运营,在印刷上也是需要用到费用,自然也是包括在画册中。样本宣传册字体封面设计美观,也是衬托主题的关键,才会吸引人往下看动力,不仅要强调设计的清新富有时尚现代,看起来不要杂乱,要显的更大气,再者就要告诉人家你是做什么的,不会让人看不出主题的重要性,容易眼花缭乱。为公司品牌商标设计企业创造一个品牌符号,符合企业本身的符号;同时在公司品牌商标设计-广州企业商标设计理念-商标设计公司案例欣赏设计商标时,也要考虑企业的现状、行业的特点、企业的地位,从多维角度考虑商标设计的最佳表现方式。样本宣传册字体简明扼要,画册设计不仅要突显主题的内容,还要衬托出你的产品,一本画册你所注入的内容并不多,而你就要将重点展示简单明了,让人一看就知道你是做什么的,那你花钱做画册设计不就打水漂了吗?你是说不是?样本宣传册字体整体规范,色彩搭配和方案的结合,就是要突显这本画册是否具有新颖,大气,美观,是否可读性比较强,给人的第一眼感观是不一样的,每个人想看的也是不同的。在进行公司画册设计欣赏的时候,我们要真正的去了解最初公司的要求。从公司的要求,再到最终的设计结果,这些方面其实都是非常重要的。样本宣传册字体画册设计风格独特,才会吸引人往下看的欲望,才会让你的画册在整体上看精制又新颖,流失市场也能帮你赚很大比,这才是关键,这才是你想要的画册面貌,因此选择画册公司不要操之过急,如果你还没有找到适合的公司,不防来看看出你满意的画册。宣传册的P数。一张纸有两面,一面是1p,宣传册的p数越多,每页的设计价格就越优惠,宣传册的p数越少,每页的设计价格就越贵,如果你制作了大量的画册,每张画册的设计价格都会相对优惠。宣传册设计的收费标准会根据设计师的工作量来确定,当然很难量化,毕竟,每家公司的情况都不一样。
 69392021-07-13
69392021-07-13
 69392021-07-13
69392021-07-13
什么是ui设计规范?
什么是ui 设计 规范UI设计规范作用:明确规定了UI设计在各个环节的职责和要求,以确保每个环节的工作质量;使UI设计的流程规范化,确保UI设计流程的可操作性。UI设计规范总体原则:1.以用户为中心。设计由用户控制的界面,而不是界面控制用户。2. 清楚一致的设计。所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解 。3.拥有良好的直觉特征。以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。4.较快的响应速度。5.简单且美观。 ui设计 规范是固定的吗什么是ui设计规范_ui设计规范是固定的吗,做产品一定要有UI规范,做一个详细的UI规范有很多的意义:1、对于同一家公司的多个产品线来说,有一个统一UI规范,可以对多个产品在图标、主题色彩等方面进行规范,使得产品统一;2、多个UI设计师共同合作时,有一个既定的规则大家可以遵守,省得大家各做各的,做出来的东西不像一个产品;3、有时UI规范也可以对研发和测试童鞋们的工作予以指导。没有规范与原则的时候,就会花大量的时间去纠结,从而浪费人力物力,如果定下规范,后期的很多内容都是水到渠成的事情,所以不管是项目本身还是你自己都要有一套基础实用的设计规范/体系。而这套规范/体系的来源就在于经验+总结!ui设计尺寸规范IOS:尺寸及分辨率.iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)设计图单位:像素72dpi。在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。ANDROID:尺寸及分辨率.Android界面尺寸:480*800、720*1280、1080*1920Android比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。ui设计规范包括什么一、轴轴在UI设计中是基本、常见的概念,也是用来组织界面结构的重要核心。简单说来,轴是在设计的时候组织一系列元素的假象线,在下面的设计图中,轴以虚线的方式被标注出来。1、对齐2、强化3、运动 4、连续性二、对称当元素被均匀地放置在轴线的两侧之时,他们构成了对称的关系。当元素被精准地在轴线两侧一一对应之时,它们就形成了完美对称。1、平衡 2、不对称三、层级当某个元素出现在比其他元素更重要的位置的时候,层级就出现了。1、尺寸2、形状3、位置四、韵律UI设计和建筑设计同样有着韵律之美,重复的模式会营造出独特的节奏之美。1、模式 2、间断android ui设计规范1.布局规范基本的一些控件尺寸的大小规范,比如状态栏、导航栏、和菜单栏,这些都是比较死的数据,多去看几次就记了,当然数据还是挺多的,你也可以用MDPI的尺寸标准看成DP然后再去适配其它的尺寸,这样做的话需要记住的数据就少了很多了,这就是DP的法,比如,MDPI的状态栏高度是25px,你就把它等同成25dp,然后再去进行相应的转换。哪些基础控件的大小就不说了,记住就行,宽度的话是满屏,接下来看一下细画笔大小,指的是一些分割线,或者一些线性图标,这些我们要确保做出来之后,用户去使用的时候可以看的清楚。2.图标尺寸在一个分辨率里,一张界面图上有太多的图标,不可能每一个图标的大小都是一样的,所有图标会根据所处的位置的不同,用处的不同,图标的大小也会不一样,图标的大小也不是我们想给多大就给多大,安卓系统有一套自己的规范。3.字体规范字体的大小安卓里面也有相应的规范,比如小字体是多大,文本是多大,按照规范来设计的话就可以确保我们的界面图整体看起来更加的美观,而且在使用的字体方面,也是有一个严格的规定,英文在安卓里面使用的是Roboto,中文字体使用的是droid sans fallback,当然现在随着安卓手机分辨率的增加, 中文,字体的选择也多了几种,比如中文也可以使用思源黑体等。
 23792022-12-01
23792022-12-01
 23792022-12-01
23792022-12-01




























 津公网安备12011102001606
津公网安备12011102001606









